
Before you start, you must decide what type of app you are creating and what purpose it servers in the app world. Remember most apps resolve a p
If you’re fresh out of ideas, here is a site where users have posted their app ideas for the world to see…….
Mobile App Proposal Requirements (1-2 Paragraphs – minimum 5 sentences per paragraph)
- What is the app name?
- What problem does your app solve, app purpose?
- Explain the process your users will take to solve the problem?
- App Demographics
- Who is interested in your app?
- Who are your competition?
- What’s that thing which makes your app a must have?
- What are the most significant features in your app?
Step 1: Proposal
Some Awesome App
June 20, 2022
Some Awesome is an online gaming community that hosts game nights, live streams, events, and a social community of like minded gamers all over the world. Our biggest problem that we frequently run into is our community members not being aware or reminded of upcoming game nights and missing the event. My app proposes to resolve that issue.
The name “Some Awesome App” sounds pretty generic, however it was picked because it follows the naming convention for most of our properties. Our community is familiar with our brand, and since it is intended for this niche group of users, by keeping the name inline with our other properties our community knows who we are and that this is an app they can trust.
While I have future plans for expansion, the initial version of the app would get our members registered and signing up for event and game night reminders. A calendar would feature upcoming events that they can agree to join or opt out of notifications for. Perhaps it’s a game they have no interest in, or they won’t be home during that time frame. No one wants unnecessary notifications so this feature will allow them to customize their alerts so that the app doesn’t become intrusive and annoying. The app and calendar would also be time zone curated so that members in other countries aren’t trying to do the math to figure out what time these events take place for them which may or may not influence whether or not they can participate.
Currently we have been using an app called Remind, which is something I was introduced to while my kids were in school. Remind is a communication tool for parents, teachers, and students that allows you to join a class created by the teacher to stay up to date with upcoming assignments, projects, grades, etc. It’s a very useful tool, and has worked for us thus far, but since it is intended for educational institutions it is limited in its use and features that I would want for my communication app.
Future plans include social interaction combining features from Facebook and Instagram where you can add friends, share updates, photos, and games you’re currently playing with the community. Your friends would be able to like, share or comment on your posts for more engagement. A chat feature similar to Discord (or perhaps integrated) would be available for organizing online gaming parties or simply discussing our fandoms.
While the app itself would be free to use for our community members, the idea is that it would get them to watch more of our live streams or interact more with our web site where our primary revenue would come from through the use of ads. Our community also has a Patreon account and the idea to make some features available for free for those members while casual users may be required to pay a minimal annual fee is definitely worth considering. Some Awesome App might not be for everyone right away, but the hope is that other gaming communities may decide to use it for their groups which would allow us to charge a premium fee to those admins in order to access our features which would provide a more lucrative form of revenue. The potential for future growth is definitely there, and so is the need.
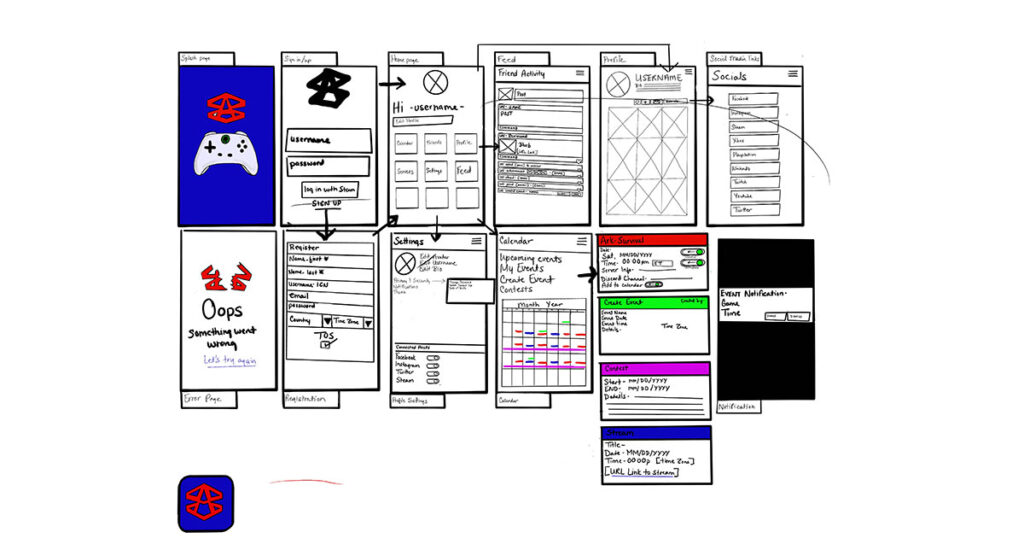
Step 2: App Sketches

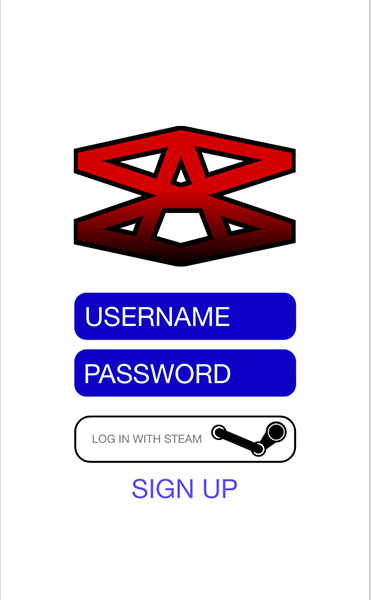
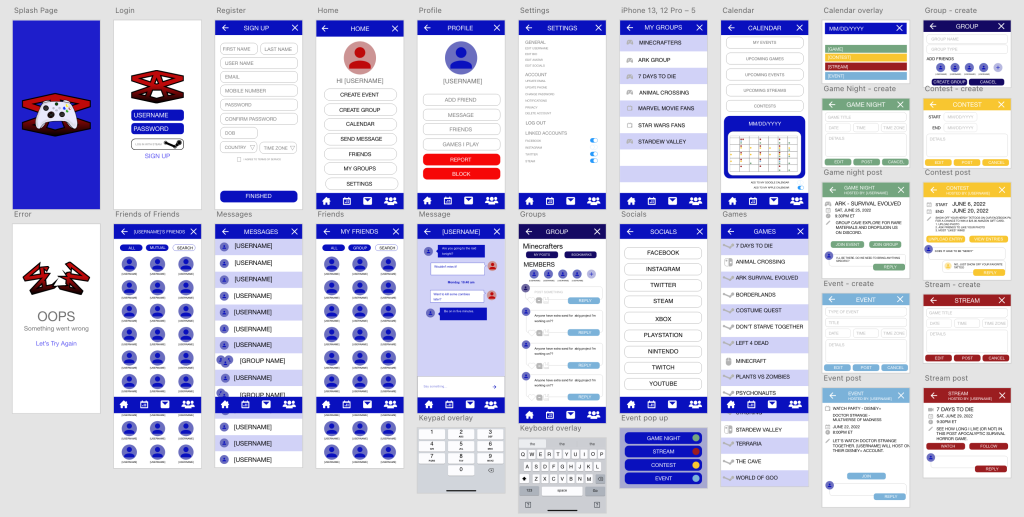
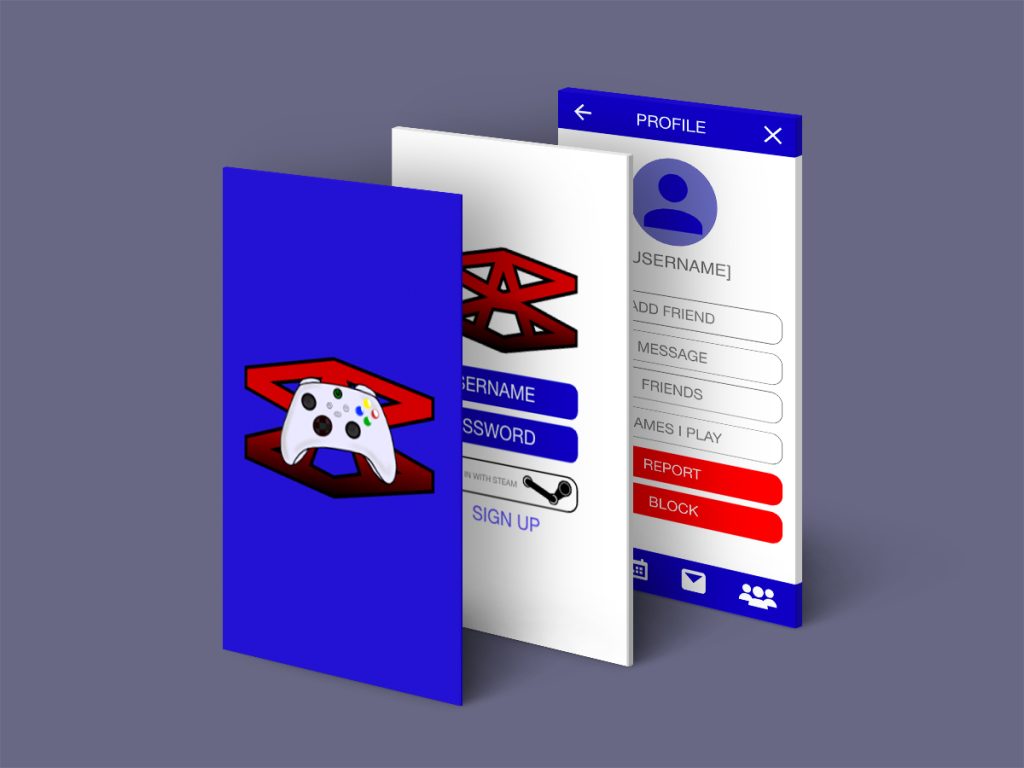
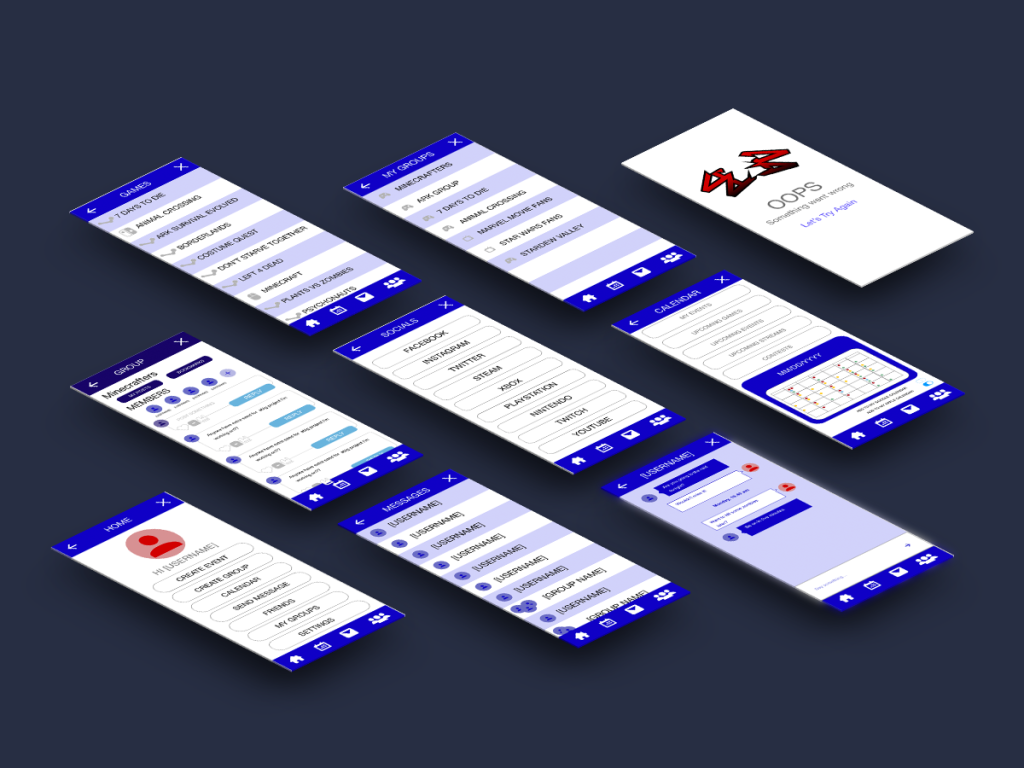
Step 3: App Design
I ended up with more screens than I originally considered. Every idea needed a new screen so the project grew.

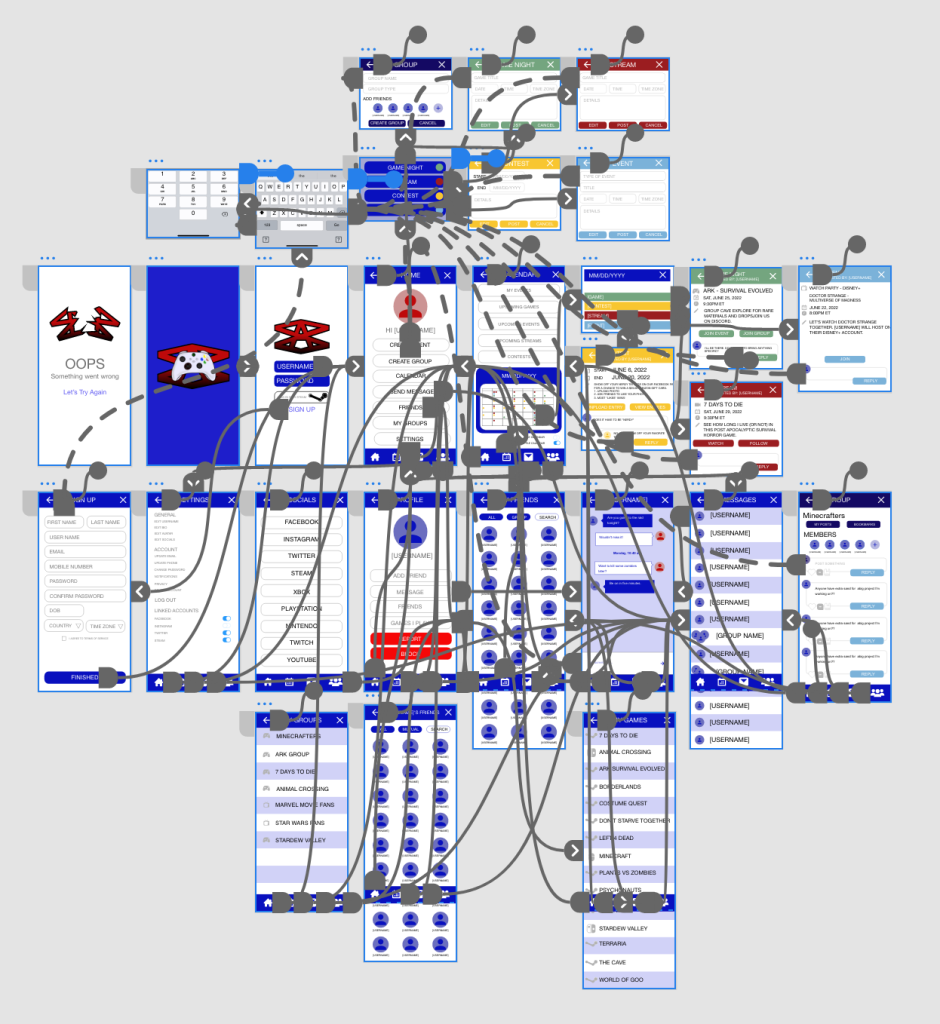
Step 4: Prototyping
Prototyping brought the app to life, even if the web of connections looked like chaos, I felt accomplished seeing it come to life.



Prototype in action
Program(s) Used:
Procreate
Adobe XD